Alternatif Metin Nedir?

Bir web sayfasındaki görseli açıklamak için HTML koduna dahil edilen metinlere alternatif metin denir.
Arama motorlarının içeriğinizdeki görselleriniz hakkında bilgi sahibi olması için kullanılmaktadır.
Alternatif metinlere genellikle “alt nitelikler” ve “alt etiketler” de denir.
Ve işte HTML’de bir alternatif metin örneği:
<img src="seo-uzmani.jpg" alt="Bu alana görselin içeriği hakkında açıklama yazmalısınız">İçindekiler
Alternatif Metin Görsel SEO için Neden Önemlidir?
Google Görsel aramaları , tüm aramaların %22,6’sını oluşturuyor. Üstelik bir e-ticaret sitesine sahipseniz; görsel alt etiketleri yani alternatif metinler ile dönüşüm oranlarınızı ve organik trafiğinizi önemli ölçüde artırabilirsiniz.
Daha fazla SEO trafiği elde etmenin güçlü bir yolu haline getirir. Görsel SEO çalışmaları arasında da en önemli çalışmalardan birisi olarak bilinmektedir.
Google, resimlerin ne hakkında olduğunu anlamaya yardımcı olmak için alternatif metinleri okumaktadır. Alternatif metin olmadan, resimlerinizin Google Görseller’de sıralanma olasılığı çok daha düşük olacaktır.
Google, genellikler, web sayfalarından önce Google arama sonuçlarının en üstünde görselleri çıkarmaktadır.
Bu nedenle, görsel alternatif metninizi optimize etmek, hem Google’dan hem de Google Görseller’den daha fazla trafiğe sahip olmanızı sağlayacaktır. Ayrıca, dönüşüm oranlarınızın artacağını da söyleyebilirim. 🙂
SEO Uyumlu Görsel Alt Etiketi (Alt Metin) Nasıl Olmalıdır?
SEO uyumlu, sitenize trafik getirecek görsel alt etikleri için bazı püf noktalar bulunuyor. Alternatif metin yazarken uyulması gereken bazı temel kuralları gözden geçirelim.
İyi bir alternatif metin, SPAM olmayan metindir.
Alternatif Metni 125 Karakter veya Daha Az Tutun
Ekran okuyucular ve arama motoru algoritmaları, genellikle alternatif metni maksimum 125 karakter olarak okumaktadır. Alt metinlerinizi bu şekilde optimize etmelisiniz. 125 karakteri geçmeyen, kısa, net ve anlaşılır olmasına özen gösterin.
Bir Ana Anahtar Kelime Ekleyin
Görselin bulunduğu sayfa için bağlam sağlıyorsa, alternatif metninize ana anahtar kelimenizi eklemek iyi bir fikirdir. Fakat, görseliniz ana anahtar kelimeniz ile alaka değilse, alternatif anahtar kelimelerinizden birisini kullanmanızı öneririm.
Daha doğal hale getirmek için ana anahtar kelimenizin varyasyonlarını da kullanabilirsiniz. Alternatif metnin amacı, ek bilgi ve bağlam sağlamaktır. Hedeflenen anahtar kelime, genellikle bu bağlamı sağlamaktadır.
Sadece Görseli Açıklayın
Belirtildiği gibi, resminizi tanımlamak için yalnızca 125 karakteriniz var. Gereksiz süslü cümlelerle veya dikkat çekmek amacıyla alt metinler oluşturmayın.
Yanlış Örnek: alt=”Yüzyılın en iyi, en modern duvar lambasının görseli”
Doğru Örnek: ”Krem rengi, modern duvar lambası”
Screamin Frog ile Alt Etiketi Olmayan Görselleri Nasıl Bulabilirsiniz?
Screaming Frog ile kolaylıkla site denetimi yapabilirsiniz. Saniyeler içerisinde sitenizde yer alan tüm görsellerin hangi alt etikete sahip olup olmadığını ve görsel boyutlarını öğrenebilirsiniz. Hadi başlayalım!
- Screaming Frog Aracını Başlatın
- Arama çubuğuna website adresinizi girin ve start butonuna basın.
- Site denetiminiz gerçekleşiyor. Sitenizin büyüklüğüne göre biraz zaman alabilir.
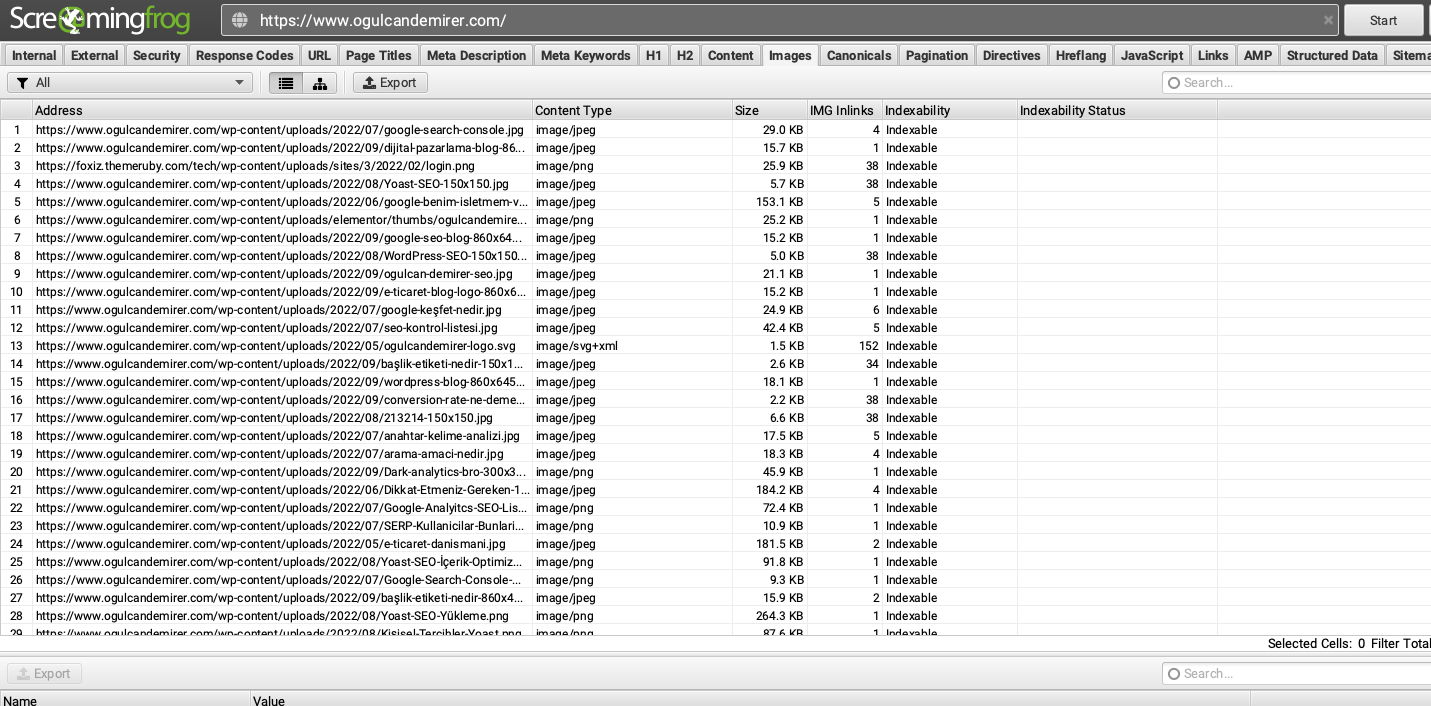
- Tarama işlemi tamamlandı.
- Yukarıdaki ekran görüntüsünde yer alan “Images” sekmesine tıklayın.
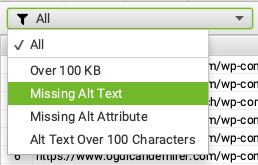
- All sekmesinden, bir filtreleme yapmamız gerekiyor. Görsel alt metni olmayan görselleri filtrelemeliyiz. (Missing Alt Text)
- Ve işte, karşımıza alt metin girmediğimiz veya girmeyi unuttuğumuz görseller geliyor. Burada görsellerin linkleri de yer alıyor.
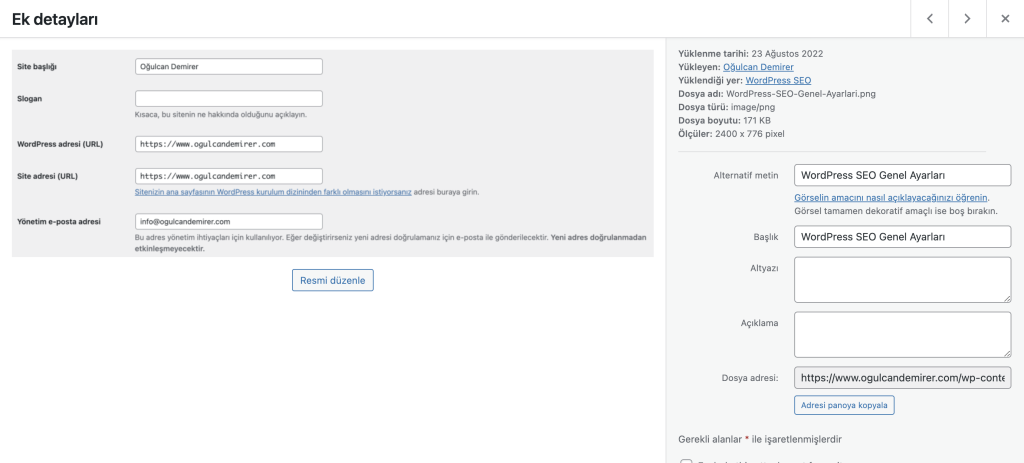
WordPress Görsel Alt Etiketi Nasıl Eklenir?
- Sol tarafta yer alan admin panelde “Ortam” sekmesine tıklayın.
- Ortam kütüphanesinden alt etiketi yazmak istediğiniz görselin üzerine tıklayın.
- Alternatif metin yazan alanı doldurun. Otomatik olarak kaydedilecektir.
Görsel SEO ve Alternatif metin hakkındaki sorularınız için Instagram adresimden bana ulaşabilirsiniz.
Instagram: ogulcan.demirer